“It’s time to move from our pursuit of money toward a pursuit of people”
Jubilant Money
Challenge:
How can we help African-Americans/Black Americans reach financial equity, and help close the racial wealth gap?
Outcome:
A website that assists African-Americans/Black Americans in paying off their long-term debts and loans, and work towards their financial goals.
Project Scope:
Role: UX Designer / UX Researcher
Client: Diamond Walton, Jubilant Money founder
Timeline: 6 weeks
Let's dive into how we did it...
Jump to a section:
Only have a few minutes? Here's the quick summary of Jubilant Money:
Problem 1:
There is no financial platform that addresses the racial wealth gap through individual contributors assisting other individuals’ debt payoff.
Solution 1:
We designed a platform where Black/African-American individuals with debt can create profiles that show their progress toward paying off their debts along with their progress toward closing the racial wealth gap.
Problem 2:
Crowdfunded debt/loan payoff platforms need to address the complexities of protecting the privacy of Recipients while eliciting the engagement of Givers.
Solution 2:
In this platform, Recipients can anonymously set up profiles that share their personal financial stories and goals, allowing Givers to understand their backstories before contributing to them.
Results:
Based on client feedback and user testing, we went through 3 iterations before passing off the design for development:
100% of Recipient user testing participants were able to navigate the profile creation flow with minor or no errors.
100% of Giver user testing participants were able to navigate the process of gift giving with no errors.
100% of user testing participants felt like the platform was warm, inviting, and trustworthy
Research
Comparative Analysis
I started my research by examining other organizations with similar missions or objectives - platforms for debt freedom / assistance, donation / lending, crowdfunding, seeking to answer the question:
How can I design for the intuition of users who regularly access debt-related platforms?
User Interviews
Comparative analysis and secondary research gave me insight into the problem space and how to make this financial crowdsourcing platform feel familiar. But I needed to learn what potential users’ real goals and challenges are. Talking about loans and debts is not a comfortable subject, making the process of finding interviewees a challenge. I opened my interviewees to people of any demographic who had experienced debt or loans.
Recipient Participants
Familiar with Debt, possess/have possessed loans and debts
Giver Participants
Have contributed to others’ financial needs
Three Major User Interview Takeaways:
1. Past Loan/Debt History:
“The feeling of having debt was crippling”
Key emotions: fear, survival, disappointment.
The lack of resources affects people with debt in terms of their everyday well-being as well as the formation of their long-term goals.
2. Sharing Personal Info:
“What makes it ok for me to take that money? Why is it for me?”
Recipients expect to share their financial background and their goals.
Donors want to see stories about individuals and would be open to sharing their background with recipients.
Recipients are split between knowing about their donors.
3. Website Expectations:
“If someone is sending me money, want a way to feel secure about it.”
The website needs to be as transparent as possible, especially in terms of how funds are disbursed.
User Personas
Synthesizing all the research, I created user personas to empathize with a potential Jubilant Money users:
User Type 1: Recipient, Jenna
User Type 2: Giver, Eliza
Information Architecture
With my understanding of the two target users, I knew the site structure needed to have distinct paths for the separate needs of the Recipient and the Giver. The site map below shows the main features we developed for this MVP.
Wireframes
Focusing on the main pages for Givers and Recipients, I translated the site map and user flows into wireframe visualizations to get client feedback:
Homepage
Current Recipients landing page
Recipient Sign Up
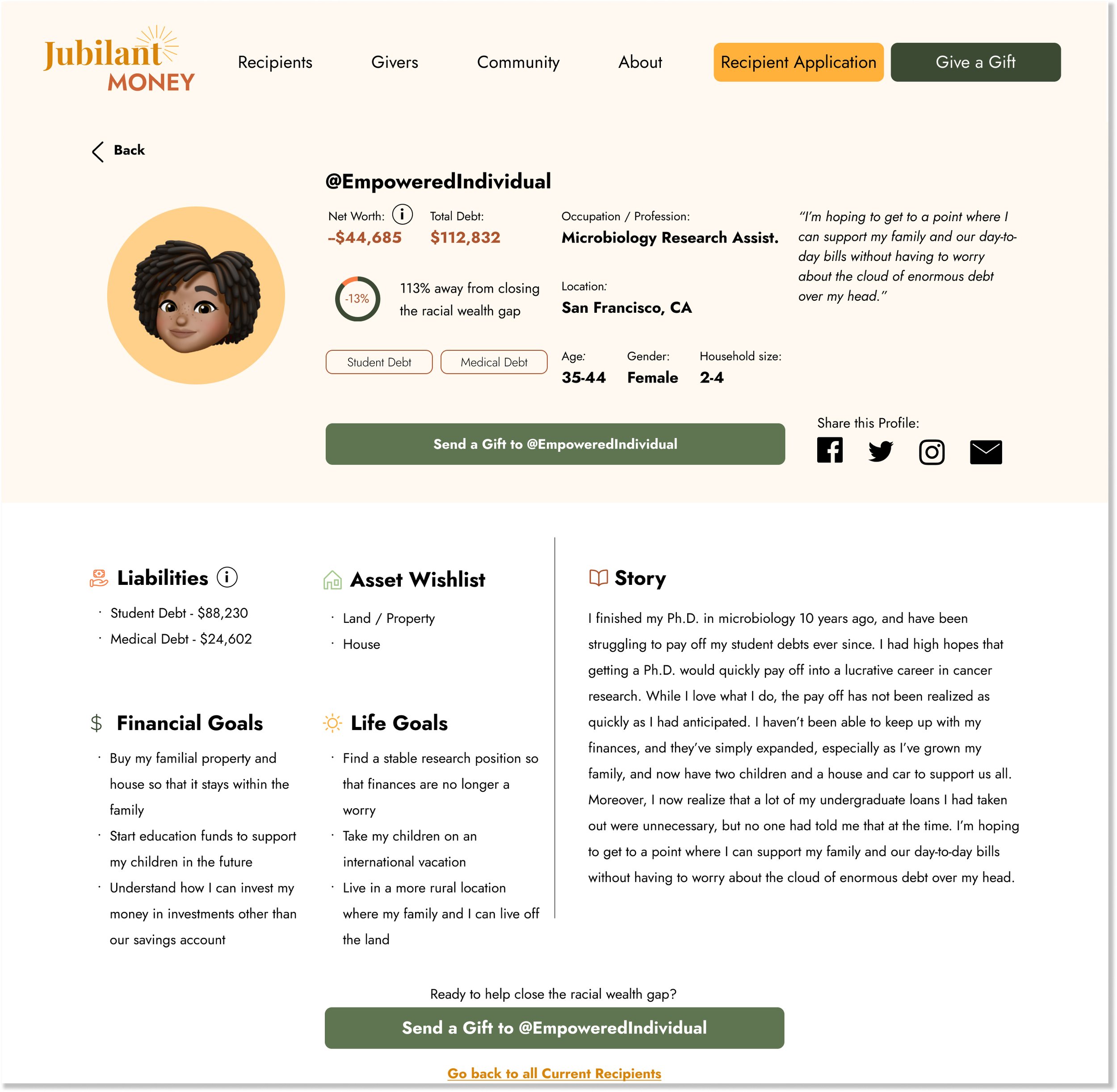
Recipient Profile page
Giver landing page
Giver contributions
UI Design
The client provided me with the overall mood, descriptors, and color ideas; but she needed assistance with the creating the overall visual design and branding direction. Working with her ideas, I created the subsequent style tile:
The palette wanted to be warm, inviting and positive - even though debt is not a light or happy subject.
I contrasted sunflower yellow, which I used to represent Recipients across the site, with a deep green, in a cliche move, alluding to money in donation streams. Other neutral colors are warm and earthy shades of cream and brown, invoking a welcoming and comfortable environment.
High Fidelity Screens
Combining the visual design with the initial wireframes, I created a high-fidelity prototype to conduct usability tests with potential users in both the Recipient and Giver categories.
User Testing & Revisions
Did the website make sense to potential users? I tested it with 3 Recipients and 3 Givers.
Recipients’ Task: Sign up for Jubilant Money & create a profile
“There area a lot of little things I appreciate: from the opportunity to see my net worth, being anonymous, to the step-by-step process. This would be a really helpful website”
-Recipient Participant
Givers’ Task: Contribute to a specific individual’s financial goals
“I feel like the net worth distracts from the person that I want to donate to. I want to help the person who has the most debt. Or I’d mostly likely donate to the teacher.”
-Giver Participant
Revisions
Overall, the feedback was very positive. Although I would have liked to conduct more usability tests with a larger number of participants to collect further data, I was limited in time, and focused iterations on the recurring pieces of feedback.
Conclusion & Next Steps
The client was thrilled with the results and insights of the design, and we have launched the site into its 6-month pilot phase. We are continuing to review its success with real users.
Personally, it was a genuinely joyful experience for me to work on a project that has a greater purpose of racial equity, which aligns strongly with my personal values.
Given more time I would…
Conduct more usability tests to see whether the revisions are effective for users
Consider the profile images more closely to develop something that’s more aligned to users
Build out the educational features- around public health, wealth, and financial literacy, and coaching
Develop a flow for asset transfer, something that did not fit into the main Giver flow.